So, this is not a tutorial, but a showcase of a project I recently build for HackTM 2018 together with a few colleagues from college. The project consists of 3 main components: a raspberry PI with a webcam (and optional display), that will be placed next to an automated door, which will run a face detection algorithm; a webserver running a Flask API and a face recognition algorithm based on OpenCV and finally and administrative progressive web app (what they are is apps that are installed seamlessly when you visit a webpage, and which can then provide offline access to data) for managers to see when their employees are at work.
Overall architecture
<a href=”https://tzeny.com/wp-content/uploads/2018/05/ClockVision.jpg” data-rel=”lightbox-image-0” data-rl_title=”” data-rl_caption=”” title=””>

/a>
We have 2 actors in our architecture.
- the employee, whose face is scanned whenever he enters or exits the building. If he is recognized, the door opens, his arrival/departure time is registered and he is free to continue.
- the manager, who has access to a progressive web app hosted on the server, in which he can view the comings and goings of his employees and also check their current status (at work / not at work)
Raspberry PI face detector and door controller
The Raspberry PI is running the latest distribution of Raspbian (Raspbian Stretch), and is connected to a local wireless network. OpenCV and Numpy packages are installed, and a basic face detection algorithm is running on it. It checks to see only one face is in the image, and also asks the user to hold still so that a clear picture may be taken. After a picture is taken, it is sent to the webserver, who attempts to recognize the person in the picture. Depending on the response, a message is displayed on screen and a gate/door is opened (not yet implemented).
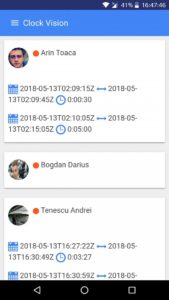
Progressive web app
This is a screenshot of our application running on a mobile phone. Since it was built with Polymer it is basically a cross-platform application capable of running on any web browser or phone. It is pretty rudimentary right now, showing user’s current status (in/out of the office) and their working hours so far.
Server
In this case the server was running on a laptop. It was hosting 2 different components:
- a Flask Rest API, which received requests from the Raspberry PI, containing images, ran a face recognition algorithm on them, and send the response back to the Raspberry PI (face detected: yes/no, face name), while also saving them to the database to be later used by the administrative application; it also had routes used by the administrative application to get it’s data
- a Polymer Server serving a progressive web app
#
Sources
All sources for this project are available at: https://github.com/ArinToaca/ClockVision